Property CSS3 box-shadow untuk Membuat Efek Bayangan
Untuk membuat efek bayangan pada sebuah element HTML (Box Model), kita bisa menggunakan property CSS3 box-shadow.
Property box-shadow bisa diisi dengan beragam nilai, tapi setidaknya perlu 2 nilai utama yang menentukan seberapa jauh jarak bayangan ditampilkan. Berikut contohnya:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
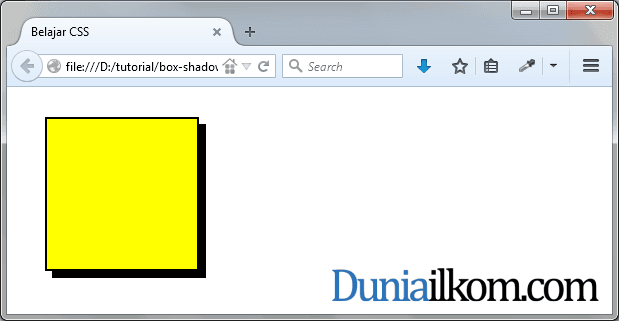
| <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 150px; height: 150px; border: 2px solid black; background-color: yellow; margin: 30px; box-shadow: 7px 7px; }</style></head><body><div></div></body></html> |
Property box-shadow: 7px 7px akan menghasilkan efek bayangan di posisi 7 pixel ke kanan dan 7 pixel kebawah. Bagaimana jika saya ingin kearah kiri dan atas? Kita bisa menggunakan angka negatif:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
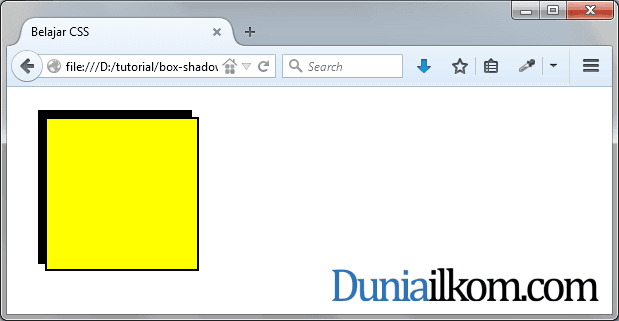
| <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 150px; height: 150px; border: 2px solid black; background-color: yellow; margin: 30px; box-shadow: -7px -7px; }</style></head><body><div></div></body></html> |
Kali ini efek bayangan akan tampil dengan jarak 7 pixel ke kiri dan 7 pixel ke atas.
Mengatur Efek Blur Bayangan
Selain posisi bayangan, kita juga bisa mengatur seberapa ‘kabur’ bayangan yang ditampilkan. Dalam istilah design, ini dikenal dengan istilah blur. Semakin tinggi nilai blur, semakin samar-samar bayangan yang terjadi. Berikut contohnya:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
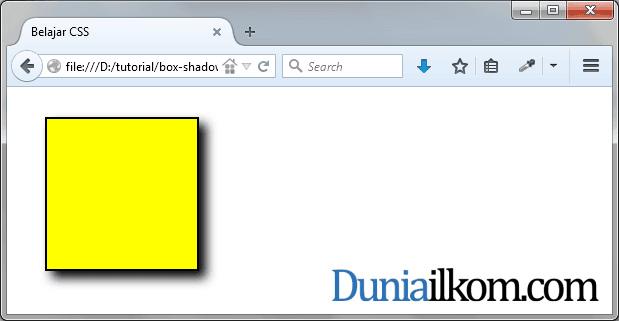
| <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 150px; height: 150px; border: 2px solid black; background-color: yellow; margin: 30px; box-shadow: 7px 7px 10px; }</style></head><body><div></div></body></html> |
Property box-shadow: 7px 7px 10px berarti saya ingin menampilkan bayangan di 7 pixel ke kanan, 7 pixel ke bawah, dengan blur sebesar 10 pixel.
Menentukan Besar Bayangan
Nilai berikutnya yang bisa diinput ke dalam property box-shadow adalah Spread. Spread menentukan seberapa besar bayangan yang dibentuk. Berikut contohnya:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
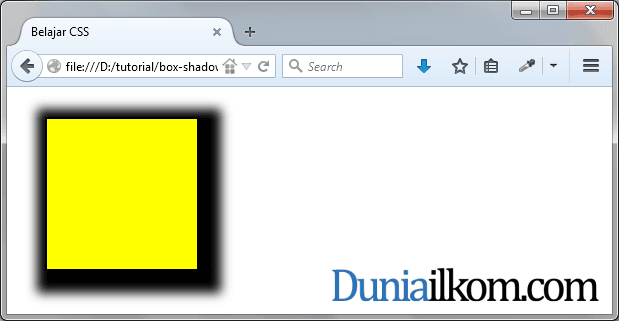
| <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 150px; height: 150px; border: 2px solid black; background-color: yellow; margin: 30px; box-shadow: 7px 7px 10px 15px; }</style></head><body><div></div></body></html> |
Sekarang efek bayangan yang dihasilkan terlihat lebih besar dari sebelumnya. Ini berasal dari nilai 15 pixel untuk spread.
Mengganti Warna Bayangan
Dalam contoh sebelumnya, bayangan tampil dengan warna hitam, dimana ini adalah warna default bawaan web browser. Kita bisa menambahkan nilai warna ke dalam property box-shadow untuk mengganti warna bayangan ini. Berikut contohnya:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 150px; height: 150px; border: 2px solid black; background-color: yellow; margin: 30px; box-shadow: 7px 7px 10px 2px green; }</style></head><body><div></div></body></html> |
Property box-shadow: 7px 7px 10px 2px green berarti: buat bayangan di posisi 7 pixel ke kanan, 7 pixel kebawah, blur sebesar 10 pixel, spread 2 pixel, dan berwarna hijau (green).
Menambahkan Efek Bayangan ke Gambar (img)
Efek bayangan dari property box-shadow yang kita pelajari disini sangat menarik untuk digunakan dalam berbagai element HTML, terutama ke dalam gambar.
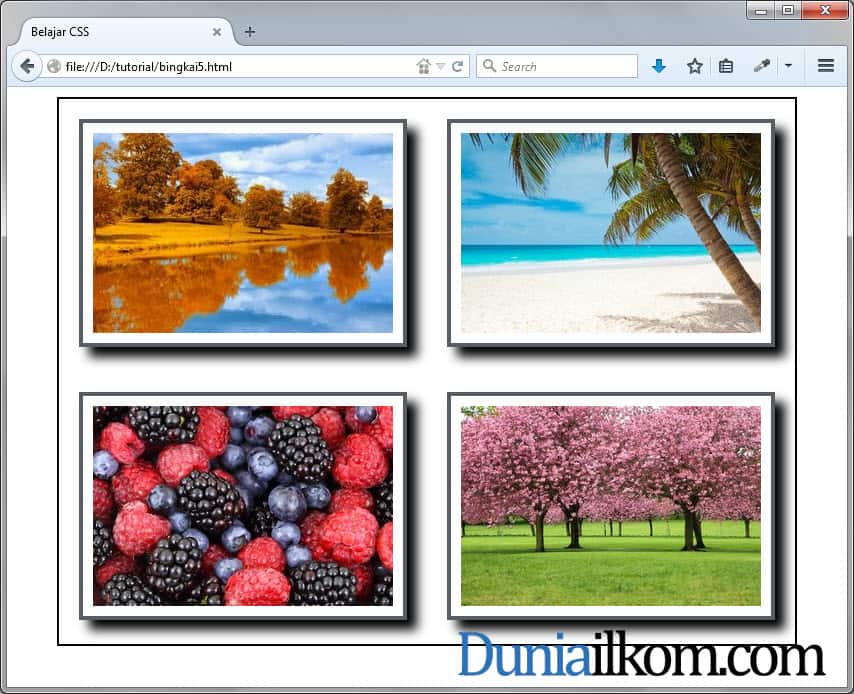
Dengan menambahkan property box-shadow: 10px 10px 10px ke dalam bingkai gambar yang pernah kita buat di dalam Tutorial Belajar CSS: Membuat Gallery Gambar dengan HTML dan CSS, efek yang dihasilkan terlihat professional. Berikut hasilnya:
Berikut kode yang saya gunakan:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Belajar CSS</title> <style> body { width: 736px; margin: 10px auto; border: 2px solid black; } img { border: 4px solid #575D63; margin: 20px; padding: 10px; width: 300px; height: 200px; box-shadow: 10px 10px 10px; } </style></head><body> <img class="gambar1" src="autumn_lake.jpg"><img class="gambar2" src="beach.jpg"> <img class="gambar3" src="berry.jpg"><img class="gambar4" src="sakura.jpg"></html> |
Untuk mendapatkan hasil yang sama, anda tinggal mengganti nama file gambar.
Sumber : Duniailkom