Cara Membuat Tulisan Berjalan di HTML (Marquee)
Teks berjalan atau running text biasa terdapat di beberapa media seperti website, TV (umumnya ada pada di layar bagian bawah) dan lain sebagainya.
Tentunya, teks berjalan tersebut membuat Anda tertarik untuk membacanya sekaligus bertanya – tanya tentang bagaimana cara membuat teks berjalan seperti itu.
Umumnya, teks berjalan pada sebuah website digunakan sebagai media pemberitahuan, informasi pendek, ataupun hiburan/ hiasan semata. Pembuatan teks berjalan tidaklah sulit karena kita hanya perlu memanfaatkan elemen yang disediakan oleh HTML.
Cara Membuat Tulisan Berjalan di HTML
Cara Membuat Tulisan Berjalan di HTML
HTML menyediakan elemen khusus yang disebut dengan marquee. Untuk lebih jelasnya, mari simak penjelasan cara membuat tulisan di HTML dibawah ini :
1. Elemen marquee
Elemen marquee digunakan untuk membuat teks atau media lain (seperti gambar atau video) bergerak baik secara horizontal maupun vertikal. Saat ini beberapa browser sudah tidak lagi mendukung elemen marquee sehingga elemen ini jarang digunakan.
Dibandingkan menggunakan marquee, Anda lebih dianjurkan menggunakan Javascript dan CSS. Tetapi pada materi kali ini kita akan membahas tentang penggunaan HTML marquee.
Untuk dapat membuat teks berjalan, Anda dapat menggunakan pasangan tag <marquee>Isi teks disini</marquee>. Pada tag <marquee> juga terdapat beberapa atribut seperti :
2. Atribut width dan height
Atribut width digunakan untuk menentukan ukuran lebar dari elemen marquee dengan nilai angka yang dapat ditulis seperti 18, 15% atau 30px. Sedangkan, atribut height digunakan untuk menentukan ukuran tinggi dari elemen marquee dengan nilai angka yang sama seperti width, yaitu 18, 15% atau 30px.
Berikut contoh kode penulisan width dan height di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Width dan Height di Tag Marquee</title>
</head>
<body>
<marquee width="500" height="40">Teks ini berjalan</marquee>
</body>
</html>
Setelah Anda menjalankan kode diatas di browser maka akan tampil seperti gambar dibawah ini:

Jika Anda tidak memberikan pengaturan untuk width dan height maka width-nya secara default 100% (lebar penuh jendela browser) dan height-nya menyesuaikan dengan ukuran tinggi kontennya.
Berikut contoh kode penulisannya di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Default Width dan Height di Tag Marquee</title>
</head>
<body>
<marquee>Teks ini berjalan</marquee>
</body>
</html>
Setelah Anda menjalankan kode HTML diatas, maka akan tampil seperti gambar dibawah ini:

3. Atribut direction
Atribut direction digunakan untuk menentukan arah gerak dari konten yang berada di dalam tag marquee. Dimana terdapat empat nilai di dalam atribut ini yaitu up (atas), down (bawah), left (kiri) dan right (kanan).
Secara default jika kita menggunakan nilai “left” maka teks akan berjalan dari kanan ke sisi kiri dan begitu pula dengan nilai “right” maka teks akan berjalan dari kiri ke sisi kanan. Kemudian, untuk “up” akan bergerak dari bawah ke atas sedangkan “down” akan bergerak dari atas ke bawah. Berikut contoh code penulisan dan penggunaannya di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Direction di Tag Marquee</title>
</head>
<body>
<marquee direction="right">Teks ini ke kanan</marquee>
<marquee direction="left">Teks ini ke kiri</marquee>
</body>
</html>
Setelah Anda menjalankan kode HTML diatas, maka akan tampil seperti gambar dibawah ini:

Dibawah ini contoh lain penggunaan atribut direction (up dan down) :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Direction di Tag Marquee</title>
</head>
<body>
<marquee direction="up" height="50">Teks ini bergerak dari bawah ke atas</marquee><br>
<marquee direction="down" height="50">Teks ini bergerak dari atas ke bawah</marquee>
</body>
</html>
Setelah Anda menjalankan kode HTML diatas, maka akan tampil seperti gambar dibawah ini:

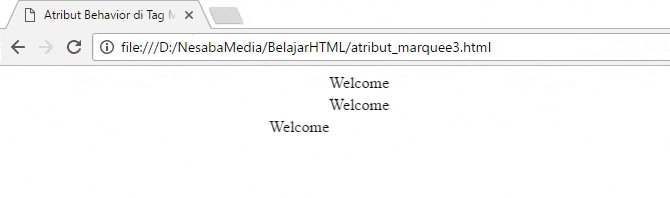
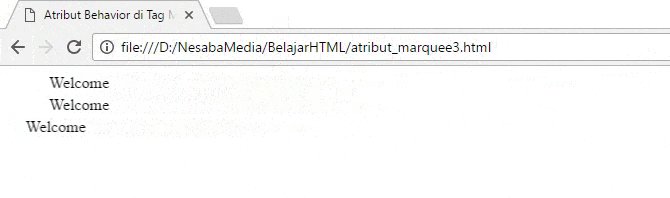
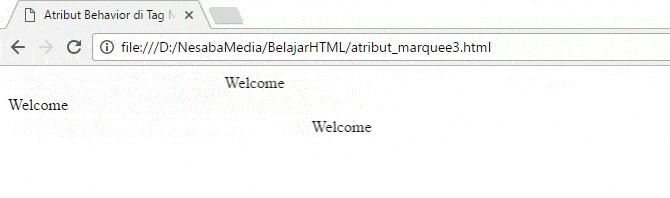
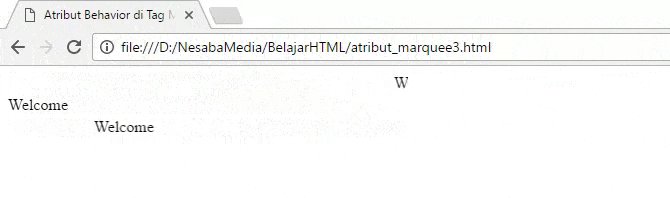
4. Atribut behavior
Atribut behavior digunakan untuk menentukan tipe pergerakan marquee. Nilai yang dapat diisi di atribut behavior yaitu slide, scroll ataupun alternate. Jika Anda tidak membuat atribut behavior di tag <marquee> maka secara default nilainya adalah “scroll”.
Scroll artinya konten bergerak ke sisi yang satu dan muncul kembali dari sisi yang berlawanan. Kemudian, slide artinya konten bergerak menuju ke satu sisi dan ketika sampai di sisi tersebut konten tersebut diam (berhenti bergerak). Sedangkan, alternate artinya konten bergerak menuju ke satu sisi kemudian kembali lagi ke sisi yang berlawan seperti terpantul.
Berikut contoh kode HTMLnya :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Behavior di Tag Marquee</title>
</head>
<body>
<marquee behavior="scroll" width="400">Welcome</marquee><br>
<marquee behavior="slide" width="400">Welcome</marquee><br>
<marquee behavior="alternate" width="400">Welcome</marquee><br>
</body>
</html>
Setelah Anda menjalankan kode diatas, maka di browser akan tampil seperti gambar dibawah ini:

5. Atribut scrolldelay
Atribut scrolldelay digunakan untuk menentukan waktu delay (tunda) per langkah dalam satuan milisekon ( 1 milisekon = 1/1000 sekon) yang diisi dengan nilai angka seperti 100. Dimana nilai default –nya adalah 85.
Berikut contoh penulisannya di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Scrolldelay di Tag Marquee</title>
</head>
<body>
<marquee width="600">Welcome</marquee><br>
<marquee scrolldelay="100" width="600">Welcome</marquee><br>
<marquee scrolldelay="400" width="600">Welcome</marquee>
</body>
</html>
Setelah Anda menjalankan kode HTML diatas di, maka di browser akan tampil seperti gambar dibawah ini:

6. Atribut scrollamount
Atribut scrollamount digunakan untuk menentukan kecepatan konten di tag <marquee> dalam bergerak dengan satuan pixel. Dimana nilai default-nya adalah 6. Berikut contoh penulisan kode HTMLnya :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Scrollamount di Tag Marquee</title>
</head>
<body>
<marquee width="600">Welcome</marquee><br>
<marquee scrollamount="15" width="600">Welcome</marquee><br>
<marquee scrollamount="25" width="600">Welcome</marquee>
</body>
</html>
7. Atribut bgcolor
Atribut bgcolor digunakan untuk menentukan warna background (latar belakang) pada elemenmarquee. Nilai atribut bgcolor bisa ditulis dengan nama warna (misal:cyan) atau dalam kode hex (#469A9A). Dibawah ini contoh kode HTMLnya :
<!DOCTYPE html>
<html>
<head>
<title>Atribut BGColor di Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan" width="400">Welcome</marquee>
</body>
</html>
Tampilan di browser akan seperti ini:

8. Atribut HSpace
Atribut HSpace digunakan untuk menentukan ruang kosong (space) yang horizontal pada kiri dan kanan marquee. Biasanya diisi dengan nilai yang berupa angka seperti 20, 15% atau 40px. Agar lebih jelas, simak contoh kode HTMLnya dibawah ini
<!DOCTYPE html>
<html>
<head>
<title>Atribut HSpace di Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan" width="400">Welcome</marquee><br>
<marquee hspace="15" bgcolor="grey" width="400">Welcome</marquee><br>
<marquee hspace="40" bgcolor="yellow" width="400">Welcome</marquee>
</body>
</html>
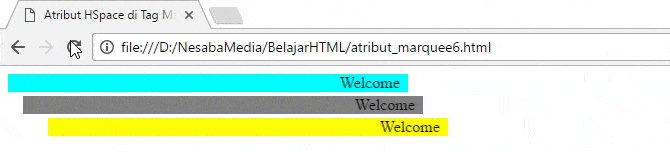
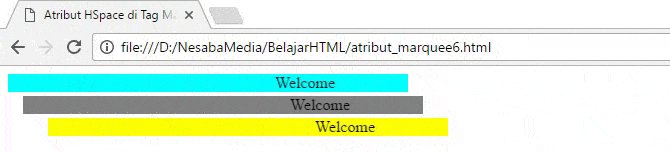
Ketika kode HTML diatas dijalankan, maka tampilannya akan seperti ini:

9. Atribut VSpace
Atribut VSpace digunakan untuk menentukan ruang kosong (space) yang vertikal pada atas dan bawah marquee. Biasanya diisi dengan nilai yang berupa angka seperti 20, 15% atau 40px. Contoh penulisan atribut ini bisa Anda lihat dibawah:
<!DOCTYPE html>
<html>
<head>
<title>Atribut VSpace di Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan" width="400">Welcome</marquee><br>
<marquee vspace="15" bgcolor="grey" width="400">Welcome</marquee><br>
<marquee vspace="20" bgcolor="yellow" width="400">Welcome</marquee>
</body>
</html>
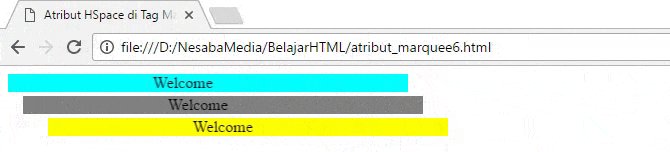
Setelah Anda menjalankan kode diatas, maka di browser akan tampil seperti gambar dibawah ini:

10. Atribut loop
Atribut loop digunakan untuk menentukan berapa kali konten marquee berulang dengan nilai defaultnya adalah tak terbatas. Berikut contoh HTMLnya :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Loop di Tag Marquee</title>
</head>
<body>
<marquee loop="2" width="400">Welcome</marquee><br>
<marquee loop="2" behavior="slide" width="400">Welcome</marquee>
</body>
</html>
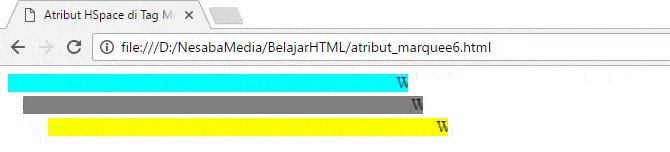
Setelah Anda menjalankannya di browser, maka akan tampil seperti gambar dibawah ini:

11. Penggunaan tag <marquee> pada gambar
Tag <marquee> dapat diterapkan tidak hanya pada teks tetapi juga pada gambar. Anda cukup meletakkan source gambar di antara pasangan tag <marquee>. Berikut contoh penulisan kode HTMLnya :
<!DOCTYPE html>
<html>
<head>
<title>Gambar di Tag Marquee</title>
</head>
<body>
<marquee width="500"><img src="kakigori.jpg" height="100"> <img src="Kimchi.jpg" height="100">
<img src="mandu.jpg" height="100"></marquee>
</body>
</html>
Setelah Anda menjalankannya di browser, maka akan tampil seperti gambar dibawah ini:

Itulah materi cara membuat tulisan atau gambar berjalan di HTML menggunakan tag marquee. Misalkan ada pertanyaan seputar tag marquee ini, bisa Anda tanyakan pada kolom komentar yang telah disediakan. Selanjutnya ikuti materi belajar HTML selanjutnya mengenai cara membuat tabel di HTML.